Ok, partiamo con una premessa: sui Google Core Web Vitals è già stato scritto tanto, ma un tema che per noi merita un maggiore approfondimento è la progressiva e costante tendenza da parte di Google a offrire una Search Experience che metta l’utente al centro. Ed è proprio ciò che l’utente manifesta — con i suoi bisogni, le sue esperienze, la sua percezione — a stabilire la bontà di un sito web in termini di performance.
Quindi, facciamo così: se ancora non sai come funzionano i Core Web Vitals, nella prima parte ti spiegheremo brevemente cosa sono e come vengono misurati; se invece pensi di essere già sufficientemente preparato sul tema, allora puoi passare direttamente alla seconda parte dove analizzeremo l’approccio di Google alla User Experience e proveremo a ipotizzare come potrà essere la SEO del futuro (spoiler: non solo keyword e meta tag).
Core Web Vitals
I Core Web Vitals (o Segnali Web Essenziali) sono un sottoinsieme di metriche che misurano la velocità percepita di una pagina web e sono state introdotte da Google su diversi strumenti (tra cui la Search Console) a partire da maggio 2020. La caratteristica principale dei Core Web Vitals (d’ora in poi CWV) è che sono metriche misurabili “sul campo”, cioè raccolgono dati dai browser degli utenti in modalità RUM (Real User Monitoring) simulando ciò che percepisce l’utente nel mondo reale.
Le metriche in questione sono 3: LCP, FID e CLS. Vediamole brevemente di seguito.
Metriche
La prima metrica, il Largest Contentful Paint (LCP), misura la velocità di caricamento percepita da parte dell’utente, calcolando il tempo necessario al rendering dell’elemento di contenuto più grande all’interno del viewport. Gli elementi considerati per l’analisi del LCP sono principalmente immagini e video, cioè quelli che più comunemente richiedono tempo e risorse per il caricamento.
La metrica First Input Delay (FID), invece, misura la reattività di una pagina web calcolando il tempo che intercorre tra un’interazione dell’utente e il momento in cui il browser è in grado di rispondere. Le interazioni considerate più frequentemente possono essere i click su bottoni e link, il tap su form per la compilazione oppure la selezione da un menù a tendina.
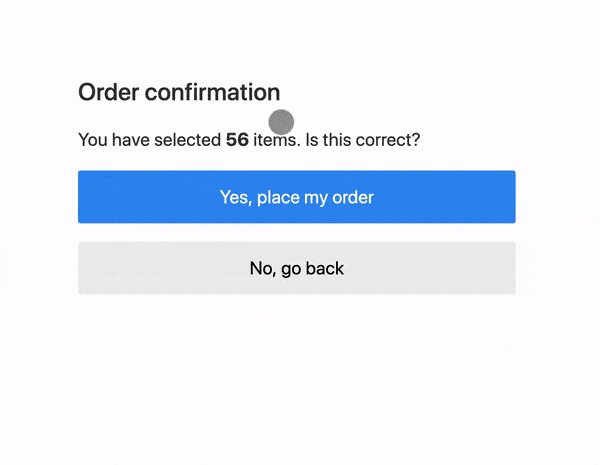
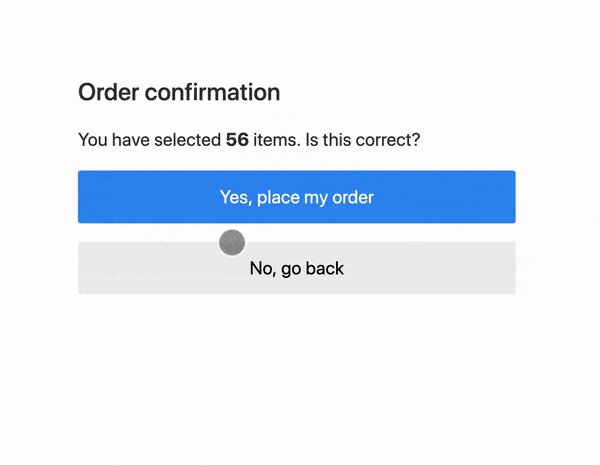
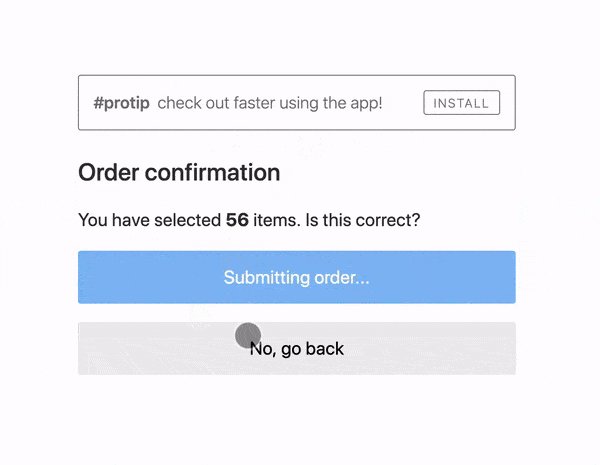
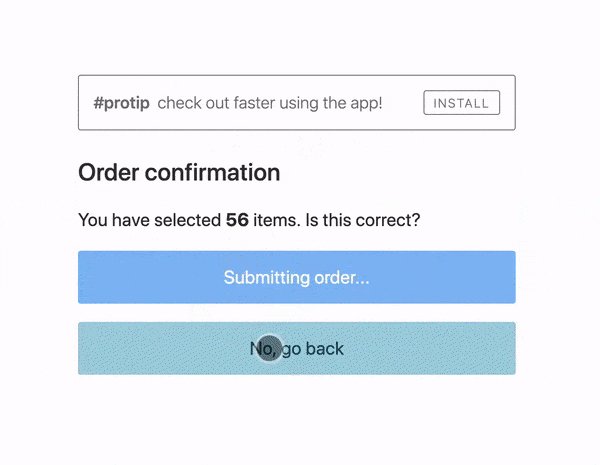
Infine, la metrica Cumulative Layout Shift (CLS) misura la stabilità della pagina web analizzando i cosiddetti “spostamenti inattesi” (unexpected shifts) di elementi durante il caricamento. Il video che segue spiega molto chiaramente il concetto di spostamenti inattesi (a chi di noi non è mai capitata una cosa simile!):
Soglie e punteggi
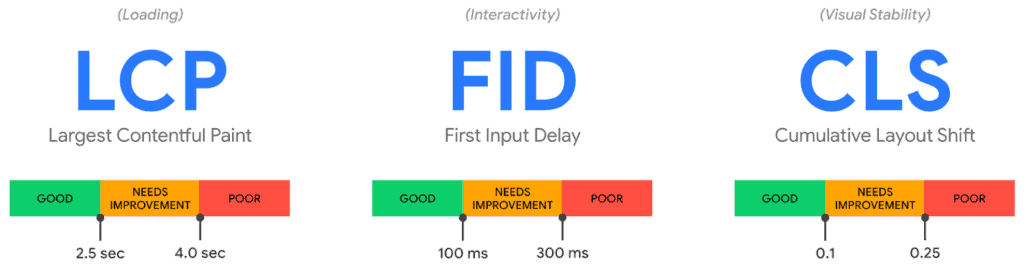
Per ognuna di queste metriche Google ha definito delle soglie minime da rispettare per far sì che le pagine di un sito web possano essere valutate come “buone”, “migliorabili” o “scadenti”:
Mentre per la metrica CLS le soglie vengono stabilite con un valore relativo (il layout shift score, che va da 0 a 1 ed è il prodotto di due misure arbitrarie), per le altre due metriche le soglie sono state scelte basandosi su studi e ricerche nel campo della Computer-Human Interaction (CHI) e della Web Usability (WU).
Ad esempio, per stabilire la soglia del LCP Google è partito da alcuni studi secondo i quali mediamente gli utenti tendono ad abbandonare una pagina web se questa impiega più di 2,5 secondi a caricare. Analogamente, per valutare la reattività di una pagina web è stato scelto di non superare i 100 millisecondi poiché da studi di settore è emerso che oltre a questa soglia gli utenti tendono a percepire un sito come lento.
Come ottimizzare i Core Web Vitals
A questo punto sorge spontanea una domanda: come posso migliorare il mio sito web su queste metriche di performance? La risposta è al tempo stesso semplice e complessa: semplice perché Google stesso ci suggerisce quali possono essere le cause degli scarsi risultati su queste metriche, complessa perché molto spesso è necessario indagare a fondo per capire la genesi di queste problematiche.
Ogni sito web è un universo a sé stante, con punti di forza o limitazioni precise che lo rendono differente dai suoi competitor. Proprio per queste ragioni in Webranking attribuiamo grande importanza all’analisi approfondita dei tempi di caricamento, in quanto fattore che può influenzare positivamente o negativamente la User Experience. E per condurre queste analisi ci avvaliamo della collaborazione del nostro team di Web Development, che meglio di chiunque altro sa coniugare le esigenze SEO con le peculiarità tecniche (server-side e client-side) dei siti web. Non solo, questa analisi prevede sempre il confronto con i System Integrator dei nostri clienti, in modo da offrire analisi e soluzioni tailor-made per ogni caso specifico.
Google e le performance: dal laboratorio agli utenti
Ora, chiusa la parentesi tecnica, crediamo sia fondamentale soffermarsi su un aspetto centrale che emerge dai CWV e da altri segnali recentemente introdotti da Google. Facciamo riferimento al rapporto sempre più stretto tra SEO e UX che Google sta sviluppando.
In realtà non è una novità che Google parli di User Experience in ambito SEO, al contrario: il suo algoritmo di ricerca si è evoluto nel tempo fino a diventare sempre più una riproduzione fedele dell’utente reale, che manifesta interessi e bisogni ai quali ogni brand deve saper rispondere adeguatamente.
Prendiamo il tema della velocità di caricamento, ad esempio. Tutto è iniziato nel 2010 quando Google ha iniziato a considerare le performance come un fattore di ranking che può determinare il successo o l’insuccesso di un sito web. A quel tempo tutto era basato su freddi numeri come il Time To First Byte (TTFB) che doveva essere assolutamente inferiore ai 200 millisecondi o come il Full Load (tempo di caricamento totale) che per nessuna ragione doveva sforare i 3 secondi netti.
Tutto molto bello, ma presto lo stesso Big G si accorse che cronometrare il caricamento di un sito non è sufficiente per poterne valutare l’esperienza di navigazione. Esistono centinaia di fattori, oltre al TTFB e al Full Load, che possono determinare una buona (o cattiva) User Experience, e tra questi sicuramente la velocità percepita dall’utente.
Proprio per questo motivo nel 2018 Google introduce il Chrome User Experience Report (CrUX), un progetto che getta le basi per la valutazione delle performance delle pagine web sulla base di parametri relativi, rispondendo a domande come “Quanto tempo impiega la pagina a mostrare il primo elemento di contenuto?” oppure “Quanto tempo impiega la pagina a mostrare il primo elemento interattivo?”.
Assumono dunque rilevanza fattori fino a poco tempo prima ignorati, come la prioritizzazione del caricamento della sezione above-the-fold o il caricamento asincrono delle risorse, che permettono di migliorare il caricamento di quegli elementi in pagina a cui l’utente presta maggiore attenzione e rispetto ai quali tende più facilmente a valutare l’esperienza di navigazione.
Page Experience: l’utente al centro
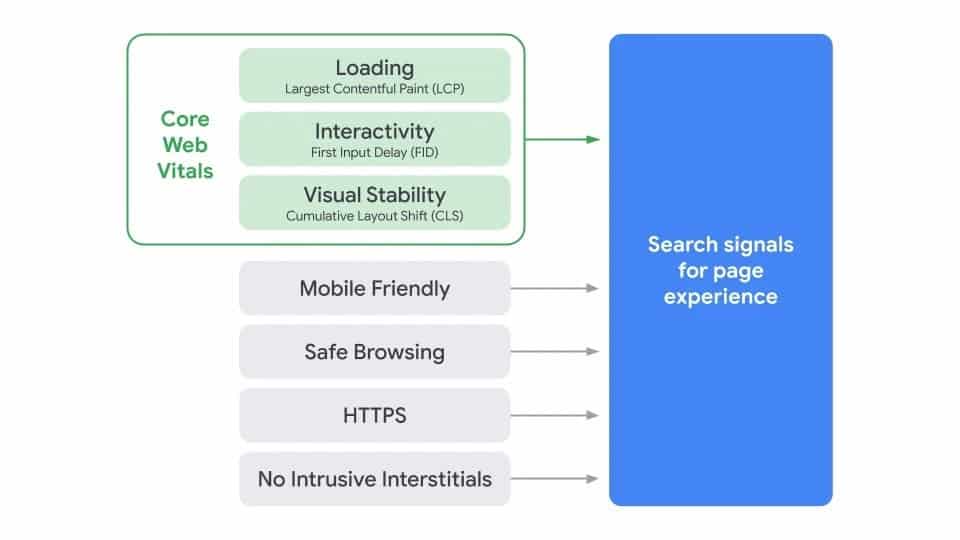
A coronamento di questo percorso arriva la recente comunicazione da parte di Google circa un nuovo aggiornamento del suo algoritmo che verrà rilasciato nel 2021. Questo — già ribattezzato nella comunità SEO come Page Experience Update — valuterà come gli utenti percepiscono l’esperienza di interazione e andrà a integrare le metriche dei CWV ad altri segnali già esistenti che definiscono l’esperienza di navigazione in pagina:
Oltre ai già citati CWV, una pagina web potrà essere valutata positivamente:
se risulta essere mobile-friendly;
se la sua navigazione è sicura e non comporta rischi per l’utente;
se presenta il protocollo HTTPS;
se non presenta annunci pubblicitari intrusivi.
È chiara, dunque, l’intenzione di Google di offrire risultati di ricerca sempre più soddisfacenti e sicuri per l’utente, che rispondano ai suoi bisogni e che facilitino la sua esperienza di navigazione. Quello dell’intento di ricerca è un tema centrale per Google negli ultimi 10 anni: capire cosa l’utente sta cercando e offrire risultati coerenti ai suoi bisogni è esattamente ciò che spinge il motore di ricerca di Mountain View a migliorare i propri algoritmi di ricerca, tra i quali rientra il prossimo Page Experience Update.
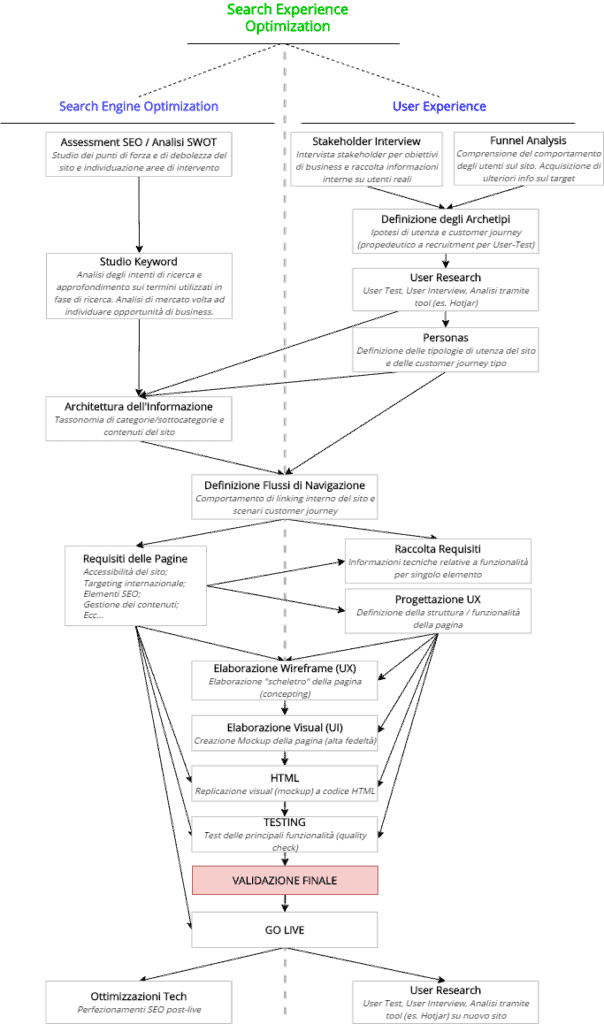
In Webranking siamo profondamente consapevoli di questa evoluzione, tanto che da anni ormai studiamo e proponiamo strategie integrate SEO + UX dove analisi dei funnel, prototipazioni e user test si intrecciano con keyword research e architetture informative complesse per dar vita a siti web che soddisfino l’utente in tutti i touchpoint della sua journey:

Workflow sinergico SEO + UX
Google ha lanciato la sua sfida ai siti di tutto il mondo per dare un volto nuovo al web, più consapevole dell’utente e delle sue percezioni. E noi siamo pronti per accettare questa sfida accompagnando i nostri clienti verso la SEO del futuro.
*Nel 2017 è uscito il nostro libro “L’arte della SEO-User First” che parla del nostro approccio all’utente e della sinergia SEO-UX che continuiamo a proporre e portare avanti nei nostri progetti.
Questo articolo è stato scritto da Fabio Gelmini, Senior SEO Specialist.